Glow是一款关于怀孕的应用,目标群体是避孕、备孕、怀孕中的女性用户,用户需要大量输入关于自己的体征数据,用户一登录就需要输入自己的身高、体重、生理周期等数据。
如果需要用户输入一个精确到小数点的体重,你会使用什么控件?我的第一反应是使用文本输入框,毕竟体重的范围太大了,如果使用Picker控件的话,下拉选项太多了,且用户在操作上滚动成本很高。Glow的设计方案是在Picker中设置默认位置。
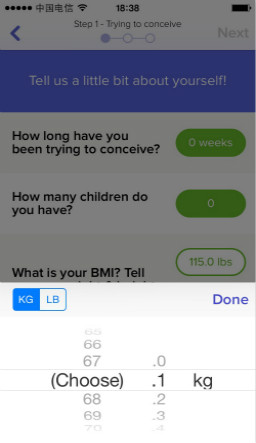
Glow体重输入界面:
『Choose』的位置默认在67与68之间,大部分人的体重离这个数值不会偏差太多,为什么体重需要精确到0.1Kg?现在的体重计都已经精确到0.1Kg,粒度更细的数据能够对用户的体征数据得出更靠谱的分析。
如果使用文本框输入框会怎么样呢?
- 需引入说明文案。你得跟用户说明这是需要输入精度到0.1Kg的体重,而且即使说明了,用户很可能输入一个整数就完结了。
- 需添加输入限制。用户很可能输入字母等不合规字符或者一个超过系统规定范围外的体重,采用被动限制方案会打断用户的输入流程,用户不得不重新调整。采用主动限制方案用户可能会觉得困惑:为什么不合规的字符突然消失掉了?
以上都会增加用户在操作上的认知负荷及输入成本。
Luke W的这篇文章从另外一个角度认为Picker控件应尽量避免使用,因为需要的点击次数太多了,推荐阅读。